كيفية تصميم صفحة ويب احترافية ( خطوة بخطوة )

اهلا بك في موقع ووردبريس بالعربي الذي يهتم بتعليم اساسيات انشاء المواقع الالكترونية و الربح منها ، في هذا الدرس سوف نتعرف على كيفية تصميم صفحة ويب احترافية خطوة بخطوة بسهولة و في اقل من عشر دقائق .
هنالك العديد من انواع الصفحات التي يمكن تصميمها على الويب ، و لكن اشهر انواع الصفحات المستخدمة من قبل مجموعة كبيرة من الاشخاص فهي صفحات الهبوط الخاصة ( Landing Pages ) و التي سوف نتعرف على كيفية تصميمها باحترافية كاملة في هذا الدرس .
اذا كنت ترغب في تصميم صفحة ويب لمنتج او خدمة ترغب في التسويق لها ، او اذا كنت ترغب في تصميم صفحة ويب لعرض نماذج من اعمالك و تصميماتك في شتى المجالات ، فهذا الدرس هو لك ، لكي تتعلم كيفية تصميم صفحة ويب احترافية ، بسهولة و من دون الحاجة الي تعلم لغات البرمجة .
توجد العديد من الطرق لتصميم صفحات الويب ، منها استخدام لغات البرمجة مثل Html , Css , JQuery و غيرها لتصميم صفحاتك من الصفر عن طريق الاكواد .
هذه الطريقة تحتاج منك الي الكثير من الوقت لتعلم هذه اللغات الامر الذي قد يستغرق شهوراً حتى تدقنها بشكل يسمح لك بتصميم صفحات احترافية .
الطريقة الثانية و هي عن طريق طلب تصميم صفحة ويب خاصة بك من شركة تصميم مواقع محلية عن طريق التواصل المباشر معهم او عالمية عن طريق الانترنت ، باستخدام هذه الطريقة تستطيع الحصول على صفحة ويب احترافية و لكن بتكلفة عالية جداً و قد لا تستطيع تحملها خصوصاً في حال كنت في بداية طريقك للبدء في مشروعك .
توجد طريقة اخرى اقل تكلفة و هي عن طريق طلب تصميم صفحة ويب خاصة بك من شخص يعمل في مجال العمل الحر ( Freelancer ) على مواقع مشهورة مثل فيفر و خمسات ، و لكن ايضاً ستواجهة بعض الصعوبات في الحصول على الشكل النهائي الذي ترغب فيه ، و مشاكل في تأخر الرد و انجاز العمل و جودته .
محتويات المقالة :
اذا ما هو الحل الامثل لتصميم صفحة ويب خاصة بك ؟
الحل الافضل و الذي يلجأ اليه معظم اصحاب المشاريع الناشئة و المواقع الالكترونية لتصميم صفحات ويب خاصة بهم باحترافية و بالشكل الذي يرغبون فيه تماماً ، هو عن طريق تصميم هذه الصفحات بانفسهم !
بالطبع سوف تخبرني بانك لا تجيد كيفية انشاء صفحة ويب واحدة ، ولا تفهم في مجال البرمجة و لا لغاتها .
لا مشكلة ، فالطريقة التي سوف نقوم بشرحها في هذا الدرس لا تطلب اي معرفة بلغات برمجة الويب ، ولا تتطلب اي معرفة مسبقة بمجال العمل على الانترنت ، فكل ما ستقوم به هو اختيار التصميم الذي يناسب الصفحة التي ترغب فيها من مجموعة كبيرة من التصاميم الجاهزة و المعدة مسبقاً بواسطة خبراء في هذا المجال ، و من ثم التعديل عليها بسهولة تامة ، لتناسب احتياجاتك .
يتم التعديل على الصفحات عن طريق السحب و الافلات ، و اختيار الالوان بسهولة و التعديل على النصوص والصور و استبدالها باخرى خاصة بك .
اذا هل انت مستعد لتتعرف على كيفية تصميم صفحة ويب احترافية خاصة بك لتحقيق النجاح و الهدف الذي ترغب في الوصول اليه ؟ جيد ، اذا هيا بنا نبدأ في الشرح .
متطلبات إنشاء صفحة ويب الضرورية :
1- الإستضافة : هي الخدمة التي تمكنك من رفع صفحة الويب على سيرفر او خادم على الانترنت حتى تصبح متوفرة و متاحة لكل شخص يمتلك رابط الصفحة.
2- الدومين : هو الاسم او العنوان الذي يستخدمه الاشخاص للدخول الي صفحة الويب ، و هو الرابط الذي يتم كتابته في المتصفح من اجل عرض الصفحة الخاصة بك.
مثلاً اذا كنت ترغب في ان يكون رابط الصفحة هو (koora.com/my-landing-page) فيجب عليك اولاً ان تقوم بحجز الدومين (koora.com) و هكذا.
3- ووردبريس : هو افضل طريقة او أداة تمكنك من انشاء موقع الكتروني و تصميم صفحات ويب احترافية بكل سهولة و بدون استخدام لغات برمجة فقط عن طريق السحب و الإفلات.
كيف تحصل على استضافة و دومين و ووردبريس ؟
توجد العديد من المواقع الالكترونية التي تقدم خدمة الاستضافة و الدومين و تثبيت ووردبريس ، و لكن افضلها و الذي يستخدمه الكثير من اصحاب المواقع الالكترونية في العالم العربي و عالمياً هي استضافة بلوهوست.
عن الاشتراك في استضافة بلوهوست سوف تحصل على استضافة قوية و منخفضة التكلفة ، بالاضافة الي دومين مجاني و سيتم تثبيت ووردبريس بشكل تلقائي بمجرد الانتهاء من عملية تسجيل الاشتراك في الاستضافة.
ابدأ انشاء صفحة الويب الخاصة بك عن طريق حجز افضل استضافة و دومين من موقع بلوهوست من الأسفل.
أبحث عن عنوان دومين موقعك :
خطوات انشاء موقع الكتروني بإستخدام استضافة بلوهوست :
للبدء في انشاء موقع الكتروني بإستخدام ووردبريس نقوم بالانتقال الي موقع استضافة بلوهوست الرسمي من هذا الرابط ( خصم خاص 65% + دومين مجاني ) و النقر على زر GET STARTED

بعد ذلك نقوم بإختيار خطة الإستضافة التي تناسب احتياجات موقعنا الالكتروني ( خطة BASIC ) هي الاشهر و الاكثر استخداماً و تكفي لإنشاء موقع الكتروني واحد لذلك سوف نقوم بإختيارها في هذا الشرح .

ثانياً ، نقوم باختيار عنوان الدومين الذي نرغب في الحصول عليه مجاناً مع استضافة بلوهوست ، كذلك اذا كنت تمتلك عنوان دومين مسبقاً يمكنك اضافته في هذه الخطوة .

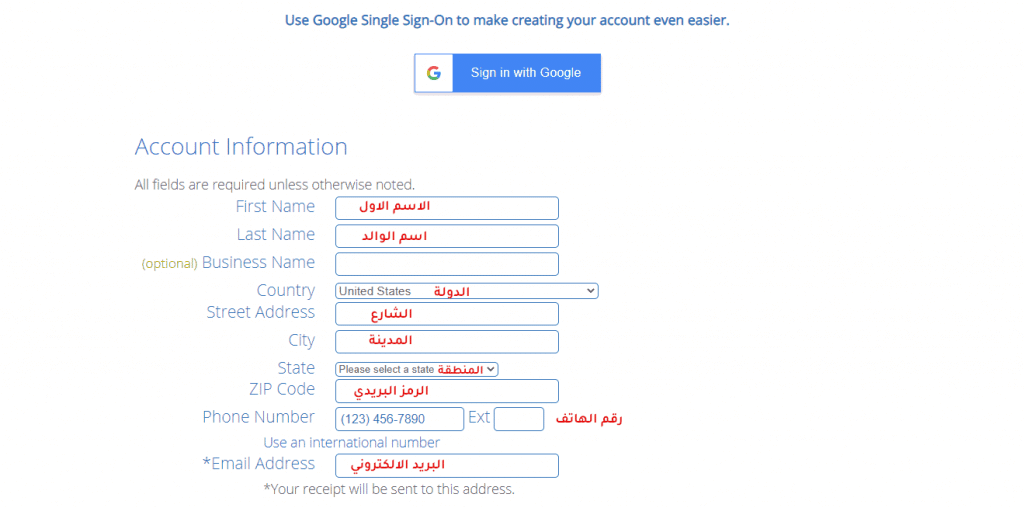
ثالثاً ، نقوم باضافة المعلومات الشخصية مثل الاسم و العنوان ، و الدولة ، و رقم الهاتف ، و البريد الالكتروني من اجل انشاء حساب جديد في الاستضافة .

رابعاً ، نقوم بتحديد مدة الاستضافة سواء كنت ترغب في الاشتراك في الاستضافة لمدة 12 شهر ، 24 شهر ، او 36 شهر ، و كلما قمت باختيار خطة الاستضافة لمدة اطول كلما حصلت على خصم اكبر .

خامساً ، نقوم بالغاء تحديد جميع الخيارات الموجودة في هذه الخطوة فهي عبارة عن خدمات اضافية لسنا بحاجة اليها حالياً و يمكن الاستغناء عنها من اجل تقليل تكلفة الاشتراك في الاستضافة الاجمالية .

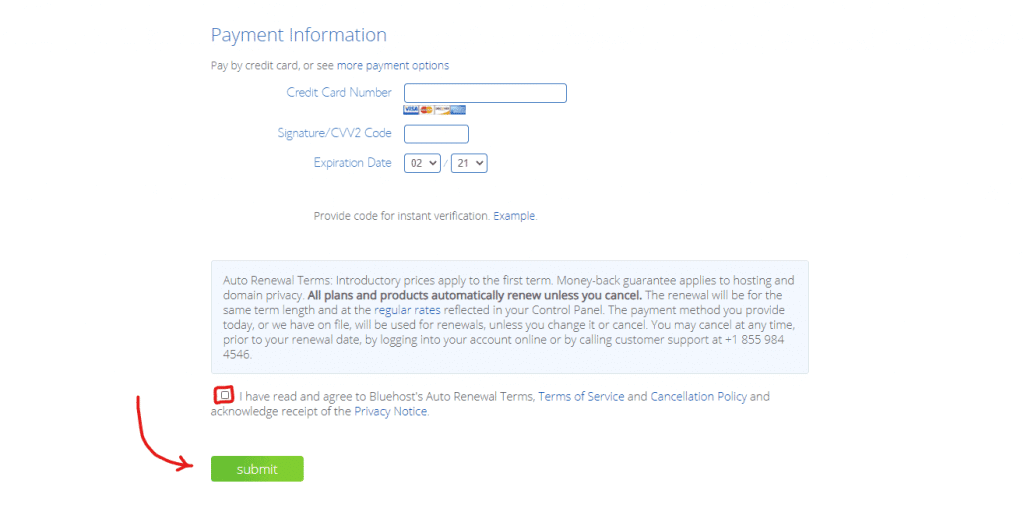
سادساً ، نقوم باضافة معلومات بطاقة الدفع الالكتروني الخاصة بنا مثل رقم البطاقة ، و الرقم السري ، و تاريخ الانتهاء و أخيرا ً ، نقوم بالموافقة على شروط استضافة بلوهوست و النقر على زر SUBMIT لإتمام عملية التسجيل في استضافة بلوهوست .

تهانيا ، لقد تم الحصول على استضافة بلوهوست بنجاح ، و لقد حصلنا على استضافة عالية الجودة بتكلفة منخفضة جداً و لقد حصلنا على دومين مجاني مع الاستضافة ، و سوف يتم تثبيت ووردبريس بشكل تلقائي على موقع الالكتروني .
هذا يعني ان موقعك الالكتروني قد اصبح جاهز الان و يمكننا الان الدخول الي لوحة التحكم و البدء في تثبيت القالب او الثيم و انشاء و تصميم متجرك الالكتروني مباشرة .

ما هي صفحات الهبوط ( Landing Pages ) :
صفحة الهبوط هي عبارة عن صفحة ويب واحدة فقط ، يقوم المعلن او صاحب العمل او المشروع بتصميمها بشكل متقن من اجل توجيه الزوار الي اجراء معين داخل الصفحة مثل اجراء عملية شراء او تسجيل اشتراك ، و ذلك بعد النقر على اعلان يؤدي الي هذه الصفحة .
اذا ففي هذه الحالة لديك شخص يرغب في التسويق لمنتج خاص به ، فيقوم صاحب هذا المنتج بعمل صفحة هبوط تحتوي على معلومات حول المنتج و مميزاته و الفوائد الذي سوف يحصل على الزائر بعد الحصول على المنتج ، و اثباتات على جودة المنتح و هكذا .
كل هذه المعلومات يتم تضمينها في صفحة الهبوط بشكل جذاب و مغري و يخطف أنظار الزوار و يدفعهم في النهاية الي اتمام العملية المطلوبة سواء كانت عملية شراء او اشتراك في خدمة معينة .
بعد الانتهاء من تصميم صفحة الويب ( صفحة الهبوط ) و التأكد من عملها بشكل جيد على جميع الاجهزة ( حاسوب ، تابلت ، جوال ) يقوم صاحب المنتج بعمل اعلان بشكل مدفوع على احد منصات الاعلانات المعروفة مثل Google AdWords او Facebook Ads و يقوم باستخدام رابط صفحة الهبوط التي تم تصميمها مسبقاً مع هذا الاعلان .
الان و بعد ان يقوم الزبون بمشاهدة محتوى الاعلان و معرفة نبذة مختصرة عن المنتج ، و يقوم بالنقر على الاعلان يتم توجيهه الي صفحة الهبوط الخاصة بك ، و التي في حال كانت مصممة بشكل جيد و احترافي لتحويل اكبر عدد ممكن من الزوار الي عملاء و مشترين ، ستبدأ في الربح و الحصول على مبيعات لمنتجك .
اذا فكما تلاحظ معي فاهم جزء في هذا الموضوع هو جودة المنتج او الخدمة التي تقدمها ، فلا جدوى من التسويق لمنتح او خدمة ذات جودة منخفضة ، حيث ستزيد تكاليف الاعلانات عن ارباح المبيعات و سوف تخسر كل شئ تعبت من اجله ( هذا ان كنت قد تعبت على شئ ) .
الامر الثاني في الاهمية بعد جودة المنتج هو جاذبية صفحة الهبوط التي تقوم بتصميمها ، ففي حال قمت بتصميم صفحة هبوط ذات جودة منخفضة فقد تقوم بتحويل نسبة 2% فقط من الزوار الي مشترين و عملاء .
اما في حال قمت بتصميم صفحة هبوط احترافية تعمل مثل القمع ( Funnel ) الذي يقوم بتحويل اكبر نسبة ممكنة من الزوار الي مشترين و عملاء ، فانت بذلك تضمن لنفسك الربح و الاستمرارية في تغطية تكاليف الحملات الاعلانية الخاصة بك .
اذاً فقد تعرفنا على ما هي صفحة الهبوط ، و ما هي الفائدة منها ، و كيفية استخدامها ، و كل ما تبقى لنا الان هو معرفة كيفية تصميم صفحة ويب احترافية تعمل كصفحة هبوط لمنتجاتك او خدماتك .
كيفية تصميم صفحة ويب احترافية :
سنقوم بتقسيم الشرح الي 8 خطوات اساسية لتصميم صفحة ويب احترافية خاصة بك ، الخطوة الاولى هي اختيار الطريقة الصحيحة لتصميم الصفحة ، الخطوة الثانية هي تحديد الهدف من تصميم الصفحة ، الخطوة الثالثة هي تصميم زر التفاعل الرئيسي ( Call-To-Action ) و بقية الخطوات فهي تصميم الصفحة و كتابة المحتوى و من ثم ربط الصفحة مع الاعلان الخاص بك .
1/ اختيار الطريقة الصحيحة لتصميم الصفحة :
كما ذكرت في بداية هذا الدرس فانه توجد العديد من الطرق لانشاء صفحة ويب خاصة بك ، و لكن الطريقة الافضل و الارخض و التي يعتمد عليها و يوصي بها خبراء العمل على الانترنت ، هي ان تقوم بتصميم الصفحة بنفسك باستخدام احدى ادوات تصميم الصفحات المجانية .
اولا ، يجب معرفة الاشياء التي سوف تحتاح اليها قبل البدء في تصميم الصفحة الخاصة بك
1- استضافة ويب : و هي المكان الذي سوف يتم تخزين الصفحة عليه ، و هو عبارة عن سيرفر او خادم ويب يقوم بتخزين الصفحة و جعلها متوفرة على الانترنت للزوار في اي وقت .
2- ووردبريس : و هو افضل اداة لانشاء موق الكتروني او مدونة شخصية و لكن في هذه الحالة سوف نقوم باستخدامه لانشاء صفحة واحدة فقط و هي صفحة الهبوط التي نرغب في تصميمها .شرح انشاء مدونة او موقع الكتروني خاص بك
سوف تحصل على موقع ووردبريس بشكل تلقائي بمجرد الاشتراك في خدمة استضافة ، اذا فالشئ الوحيد الذي سوف تقوم بالاشتراك فيه هو خدمة الاستضافة ، و لحسن الحظ فان افضل مواقع الاستضافة و هو موقع بلوهوست ( Bluehost ) يقوم بتقديم كوبون خصم بنسبة 65% + دومين مجاني و تثبيت ووردبريس بشكل تلقائي عند الاشتراك .
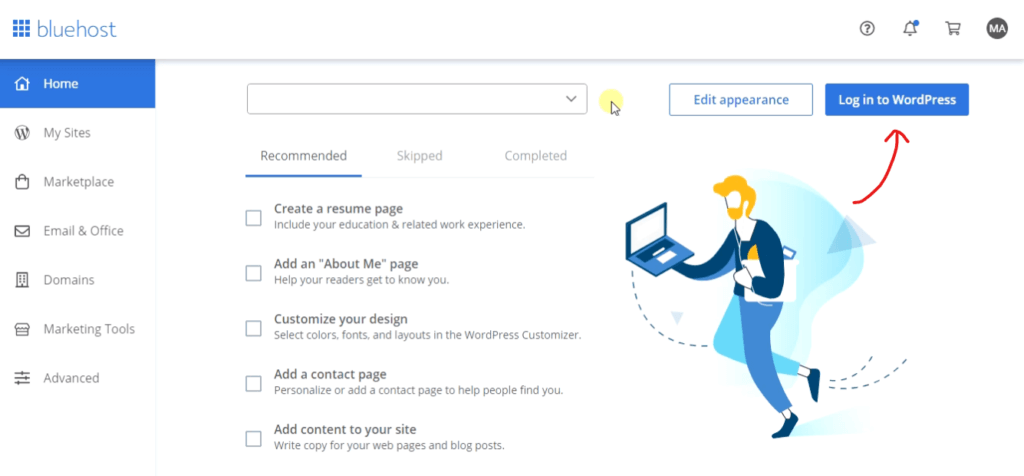
بعد ان قمت بالاشتراك في استضافة بلوهوست مقابل 3.95$ سوف تصلك رسالة بريد الكتروني تحتوي على اسم المستخدم و كلمة السر لتسجيل الدخول الي لوحة تحكم ووردبريس .
من لوحة تحكم ووردبريس نقوم بالنقر على ” اضافات ” في الشريط الجانبي و من ثم النقر عل ” اضافة جديدة ” .
في الصفحة التالية نقوم بكتابة ” Elementor ” في شريط البحث في الاعلى و سوف تظهر لك اضافة تصميم الصفحات Elementor في اول الصفحة ، قم بالنقر على ” تثبيت ” و من ثم ” تفعيل ” .
بهذا نكون قد قمنا بتجهيز جميع المعدات و تهيئة الأجواء للبدء في تصميم الصفحة الأولى .
من لوحة تحكم ووردبريس الرئيسية نقوم بالنقر على ” صفحات ” في الشريط الجانبي و من ثم النقر على ” اضافة جديدة ” لانشاء صفحة جديدة و التعديل عليها .
في الشاشة التالية نقوم بالنقر على ” تعديل بواسطة Elementor ” او اذا كنت تستخدم اللغة الانجليزية ” Edit With Elementor ” .

2/ تحديد الهدف من تصميم الصفحة :
الهدف من تصميم الصفحة هو الاجراء الاخير الذي ترغب من الزوار القيام به ، سواء كان الاشتراك في قائمتك البريدية ، التسجيل في موقعك ، التسجيل في فعالية او حدث على ارض الواقع ، تحميل كتاب او منتج الكتروني ، او بيع سلعة او منتج خاص بك .
اهم ما في الامر عند اختيار الهدف من تصميم الصفحة هو ان يتوافق مع محتوى الاعلان ، ففي حال كنت ترغب بتحويل اكبر عدد ممكن من الزوار الي عملاء و مشترين ، فيجب ان يتطابق محتوى الاعلان مع محتوى صفحة الهبوط .
مثلا ، اذا كان الاعلان الخاص بك يجلب الزوار عن طريق ” قم بالاشتراك اليوم ” و في صفحة الهبوط تقوم بالترويج لمنتج و تستخدم زر بعنوان ” اشتري اليوم ” فسوف يلاحظ الزبون انه قد تم استدراجه للوصول الي هذه الصفحة و في الغالب لن يقوم بعملية الشراء .
اما في حال تطابق محتوى كل من الاعلان و صفحة الهبوط ، مثل استخدام ” اشتري اليوم ” في كل منها فستلاحظ زيادة ملحوظة في المبيعات و الارباح نسبة لرغبة الزبون في الشراء منذ لحظة النقر على الاعلان .
3/ تصميم زر التفاعل الرئيسي ( Call-To-Action ) :
كما ذكرت في الخطوة الثانية في الاعلى فيجب ان يتطابق عنوان زر التفاعل الرئيسي في كل من الاعلان و صفحة الهبوط لضمان تحقيق افضل النتائج و العوائد من تكاليف الاعلان .
ايضاً في الاونة الاخيرة فقد اصبحت منصات الاعلانات مثل قووقل و فيسبوك اذكى بكثير من ما كانت عليه في الماضي ، ففي حال لاحظت وجود اختلاف بين محتوى الاعلان و محتوى صفحة الهبوط المرتبطة به فسوف تقوم بحظر عرض الاعلان .
4/ استخدام عنوان و نص رئيسي جاذب في الصفحة :
اول جزء في صفحة الهبوط هو في القالب نص رئيسي تقوم فيه بتذكير الزائر لماذا قام بالنقر على الاعلان و ما هي الخدمة التي تقدمها ، بالطبع فقد قمت بكتابة عنوان رئيسي في الاعلان الخاص بك ، اذا في صفحة الهبوط سوف تقوم بتكرار هذا النص او كتابة نص يحمل نفس المعنى و لكن بطريقة اخرى .
اهم نقطة يجب الانتباه اليها هو عدم كتابة الكثير من الجمل و العبارات ، فكلما زاد عدد الجمل كلما قلت قراءتها ، كما انه في حال استخدام الموبايل لتصفح الصفحة فالكتابة الكثيرة تصبح مربكة اكثر .
5/ تضمين بعض الصور و الفيديوهات في الصفحة :
كالعادة نستخدم العبارة القديمة و التي تقول ان صورة خير من الف كلمة ، لذلك تجد ان معظم صفحات الهبوط تقوم باستخدام صور جذابة و ذات جودة عالية لتعكس احترافية المنتج ، كما يمكن ايضا ان تقوم بتضمين مقاطع فيديو من اليوتيوب في الصفحة بما يخدم الغرض من التصميم ، في النهاية يجب الاهتمام بالمظهر العام للصفحة ككل و عدم استخدام كمية كبيرة من الصور و الفيديوهات ، و الاهتمام بتوجيه الزبون الي زر التفاعل الرئيسي في اسرع وقت ممكن قبل ان يقل اهتمامه .
6/ الحرص على بساطة التصميم :
لا تقم بالاكثار من استخدام الصور و النصوص و الفيديوهات في صفحة الهبوط الخاصة بك ، فكلها ازداد المحتوى كلما ازداد معدل الارتباك و التشويش لدى الزبون ، و التصميم الناجح هو الذي يستخدم اقل الادوات لتصميم صفحة احترافية .
7/ عرض التصميم على مجموعة من الاشخاص :
بعد الانتهاء من تصميم صفحة الهبوط الخاصة بك ، فمن الافضل ان تقوم بعرضها على بعض الاشخاص لابداء رأيهم في تصميمها و محتواها ، حتى تتمكن من اجراء اي تعديل لازم قبل ربطها مع الاعلان و البدء في استقبال العملاء .
في حال لم تقم بذلك فسوف تلاحظ عدم جدوى الصفحة عن طريق ضعف نسبة تحويل الزوار الي مشترين و من ثم البدء في التعديل عليها ، الامر الذي سوف يكلفك بعض المال .
8/ ربط صفحة الهبوط مع الاعلان :
اخر خطوة تقوم بها بعد التأكد من التصميم و اجراء كل التعديلات اللازمة هو اخذ رابط الصفحة و استخدامه في احدى منصات الاعلان مثل قووقل او فيسبوك ، و استخدام تكلفة نقرة ( CPC ) مناسبة تضمن لك هامش ربح جيد .
الاسئلة الشائعة حول كيفية تصميم صفحة ويب احترافية :
ما هو الفرق بين صفحة الويب العادية و صفحة الهبوط ؟
من ناحية التركيب فلا يوجد فرق بين صفحة الويب العادية و صفحة الهبوط فكلاهما عبارة عن صفحات في مواقع الكترونية و مصممة بنفس لغات البرمحة و بنفس الاداة ، الفرق الوحيد هو في المحتوى الموجود في صفحة الهبوط و الذي في العادة يكون عبارة عن توضيح لمميزات منتج معين و الخصائص التي تميزه و العديد من العبارات التي تسعى لكسب ثقة العميل و دفعه الي الشراء .
كما تختلف صفحة الهبوط عن بقية صفحات الويب الاخرى في موقعك بكونها لا تحتوي على روابط لصفحات اخرى و لا اجزاء اخرى في موقعك ، فكل تركيز صفحة الهبوط هو على الجزء الاخير و هو طلب القيام بالاجراء المطلوب في النهاية ( Call-To-Action ) و الذي يتمثل في قيام العميل بالشراء .
ما هي بعض الامثلة لاستخدامات صفحة الهبوط ؟
يمكن استخدام صفحة الهبوط لدفع الزوار للقيام باي خطوة على موقعك ، مثل شراء منتج ، تسجيل الاشتراك في موقعك او خدمتك ، او الاشتراك في القائمة البريدية الخاصة بك ، او تحميل تطبيق خاص بك ، و هكذا .
لدي موقع خاص بي ، هل يجب ربط الاعلان مع صفحة موقعي الرئسية ؟
بالرغم من كون موقعك يقوم بعرض الخدمة التي ترغب في الترويج لها عن طريق الاعلانات بشكل جيد ، الا ان انشاء صفحة هبوط مخصصة هو الافضل ، حيث يعطيك امكانية افضل للتحكم في ما تريد عرضه للزبون بعد القيام بالنقر على الاعلان و قبل اتمام عملية الشراء .
اثبتت الدراسات ان معظم من يقومون بالنقر على رابك الاعلان الخاص بك ، يقومون بالنقر بسبب الفضول و انجزابهم نحو موضوع الاعلان و ليس تماما بهدف الشراء .
اذا فعد توجيههم الا صفحة هبوط خاصة و عرض المزيد من الخصائص و الميزات ، او حتى التخفيضات ، فان بذلك تقوم بتحويل الفضول الي رغبة في الحصول على منتجك .
هل يمكن استخدام نفس صفحة الهبوط على اعلانات قووقل و فيسبوك ؟
هذا الامر يعتمد على محتوى الصفحة الخاصة بك ، فمنصة قووقل و فيسبوك مختلفان عن بعضهما البعض بالنسبة للشروط و الاحكام ، فيمكن ان تتناسب الصفحة و يتم قبولها في اعلانات فيسبوك و يتم رفضها في اعلانات قووقل ، اذا فيجب الحرص على مطابقة الصفحة للشروط و من ثم يمكنك استخدامها في كلا المنصتين بدون اي مشاكل .
ما هو اكبر خطأ يمكن الوقوع فيه اثناء تصميم صفحة الهبوط ؟
هنالك مجموعة من الاخطاء التي يمكن الوقوع فيها اثناء عملية تصميم صفحة الهبوط ، مثل استخدام تركيبة الوان غير مناسبة و غير متناسقة مع بعضها البعض ، الاكثار من الصور و النصوص و مقاطع الفيديو ، اختلاف محتوى الاعلانات عن محتوى الصفحة .
ولكن اكبر خطأ يمكن الوقوع فيه في رأي هو تضمين و استخدام اكثر من زر رئيسي واحد ، فتجد بعض اصحاب الاعمال يقومون بتضمين زر الاشتراك في القائمة البريدية او التواصل على منصات التواصل الاجتماعى جمباً الي جمب مع زر الشراء او تسجيل الاشتراك .
بهذا فان تقوم بالتشويش على الزبون و ارباكه ، فيجب دائما التركيز على هدف واحد فقط و استخدام زر رئيسي واحد فقط في كل صفحة .
هل توجد طرق اخرى لتصميم صفحة هبوط احترافية ؟
بالطبع توجد العديد من الطرق لتصميم صفحات الهبوط و من اشهرها Beaver Builder و Divi Builder و LeadPage .
اما Elementor فهو الطريقة الاسهل و الافضل و هي طريقة مجانية و يمكن تصميم صفحات احترافية باستخدامها .