كيفية معرفة اسم القالب و الاضافات المستخدمة في اي موقع

هل قمت بزيارة احد المواقع الالكترونية و اعجبك تصميم الموقع و ترغب في معرفة اسم القالب و الاضافات التي يستخدمها هذا الموقع ؟ تأتي العديد من الطلبات من زوار الموقع في الحصول على تصميم مماثل لبعض المواقع بالضبط ، لذلك فقد قررت اليوم كتابة شرح كامل عن كيفية معرفة اسم القالب المستخدم في اي موقع ووردبريس و الاضافات التي يستخدمها .
توجد طريقتين من اجل معرفة اسم القالب و الاضافات المستخدمة في موقع ووردبريس و سوف اقوم بشرح كل منها بشئ من التفصيل .
اولا دعني اخبرك امراً و هو ان تحاول دائما ان تكون متميزاً في كل النواحي في موقعك و خصوصاً من ناحية التصميم ، فاذا كنت ترغب في التميز في مجالك الذي تعمل عليه فيجب ان تحصل على تصميم انيق و مميز عن بقية المواقع المنافسة لك .
نسبة لوجود متاجر معروفة لشراء قوالب ووردبريس مثل ThemeForest فقد اصبح بالامكان ان تحصل على نفس القالب و التصميم في حد المواقع في حال قمت بمعرفة اسم القالب المشتخدم في الموقع و الحصول عليه و من ثم تطبيقه في موقعك .
اذا فالشئ الوحيد الذي ينقصك هو كيفية معرفة اسم القالب الذي يستخدمه صاخب الموقع فلا احد في الغالب سوف يفصح لك عن اسم القالب او الاضافات التي يستخدمها في موقعه .
محتويات المقالة :
خطوات معرفة اسم القالب المستخدم في الموقع :
انتقل الي موقع Isitwp.com لمعرفة اسم القالب المستخدم في اي موقع .ادخل رابط الموقع الذي ترغب في معرفة اسم القالب الخاص به .اضغط على analyze website للبحث عن اسم القالب المستخدم .سوف يتم عرض اسم القالب المستخدم و الاضافات المستخدمة في الموقع الالكتروني في حال كان يستخدم ووردبريس .
معرفة اسم القالب المستخدم في الموقع باستخدام موقع IsItWp :
موقع IsItWp هو من اسهل الطرق الممكنة من اجل التعرف على اسم القالب و الاضافات المستخدمة في مواقع و مدونات ووردبريس ، فهوة عبارة عن اداة مجانية بالكامل و يمكنك الدخول الي الموقع و كتابة عنوان URL الخاص بالموقع الذي ترغب في فحصه .

في البداية سوف يقوم موقع IsItWp بفخص ما اذا كان الموقع الذي ادخلته قد تم انشاءه باستخدام ووردبريس ، في حال كان كذلك فسوف يقوم بمعرفة اسم القالب و من ثم اسماء الاضافات التي يستخدمها هذا الموقع .

بعد التعرف على اسماء القالب و الاضافات ، يقوم الموقع بعرضها لك و اعطاءك روابط لتحميل الاضافات و امكانية البحث في قووقل عن اسم القالب كن اجل الحصول عليه .
توجد مشكلة واحدة في موقع IsItWp و هي انه لا يستطيع معرفة اسم القالب في حال كان الموقع الذي ادخلته يستخدم قالب تم تصميمه بشكل خاص من احل ذلك الموقع ، في هذه الحالة سوف نلجأ الي الطريقة الثانية .
معرفة اسم القالب و الاضافات التي يستخدمها الموقع يدوياً :

في بعض الاحيان يقوم اصحاب المواقع الالكترونية و المدونات بتغيير اسم القالب الذي يستخدمونه عن طريق التعديل على كود القالب ، و هذا هو السبب الذي يمنع موقع IsItWp من التعرف على القالب المستخدم عن طريق مقارنته مع قاعدة البيانات الخاصة باسماء القوالب .
لك هذا لا يمنع من المحاولة بطريقة اخرى ، و هي عن طريق الاطلاع على كود القالب ( Source Code ) و محاولة ايجاد اي علامة او اسم يوحي باسم القالب المستخدم ، ففي بعض الاحيان يتم كتابة اسم القالب في اماكن متفرقة داخل الكود في شكل تعليقات .
كل قالب ووردبريس يجب ان يحتوي على ملف باسم ” Style.css ” حيث يحتوي هذا الملف على اسم القالب ، اسم المطور ، و التاريخ و ما الي ذلك ، كما يحتوي جميع اكواد التزيين الخاصة بالقالب .
لايجاد هذا الملف ، اولا قم بزيارة الموقع و من ثم قم بالنقر على زر الفأرة الايمن في اي مكان خالي في الموقع و من ثم قم باختيار ” View Page Source ” من القائمة التي سوف تظهر لك .
هذا سوف يقوم بفتح كود الصفحة في علامة تبويب جديدة في المتصفح قم بالانتقال الي لتجد كود بالشكل التالي :
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />نقوم بالانتقال الي رابط ملف Style.css الموجود في الكود في الاعلى بعد كلمة ” href ” من اجل الدخول الي الملف الذي نريده .
بعد ذلك و بعد فتح الملف المطلوب سوف تجد جميع معلومات القالب حيث يمكنك البحث عن اسم القالب في حال كان موضحا او البحث عن اي اشارة يمكن ان تفيدك في بحثك عن اسم القالب .
اذا كنت محظوظا فيمكن ان تجد اسم القالب و رابط الحصول عليه موضحة مباشرة في كود القالب .
هل تريد الحصول على هذا القالب المميز الذي نستخدمه في موقعنا ؟
نحن نستخدم قالب جنّة للووردبريس وهو قالب بتصميم انيق ومميز وسريع التحميل, كما انه يمتاز بالسهولة في التخصيص والدعم الكامل للغة العربية, لذلك نوصي بالحصول عليه اذا كنت تفكر في انشاء متجر الكتروني او موقع او مدونة احترافية باستخدام ووردبريس.
طريقة حجز استضافة بلوهوست و الحصول على خصم 70% + دومين مجاني :
للتسجيل في استضافة بلوهوست نقوم بالانتقال الي موقع استضافة بلوهوست الرسمي من هذا الرابط ( خصم خاص 65% + دومين مجاني ) و النقر على زر GET STARTED

بعد ذلك نقوم بإختيار خطة الإستضافة التي تناسب احتياجات متجرنا الالكتروني ( خطة BASIC ) هي الاشهر و الاكثر استخداماً و تكفي لإنشاء متجر الكتروني واحد لذلك سوف نقوم بإختيارها في هذا الشرح , وفي حال كنت ترغب في انشاء اكثر من متجر تقوم باختيار خطة اعلى.

ثانياً ، نقوم باختيار عنوان دومين المتجر الالكتروني الذي سوف تحصل عليه مجاناً مع استضافة بلوهوست ، كذلك اذا كنت تمتلك عنوان دومين مسبقاً يمكنك اضافته في هذه الخطوة .

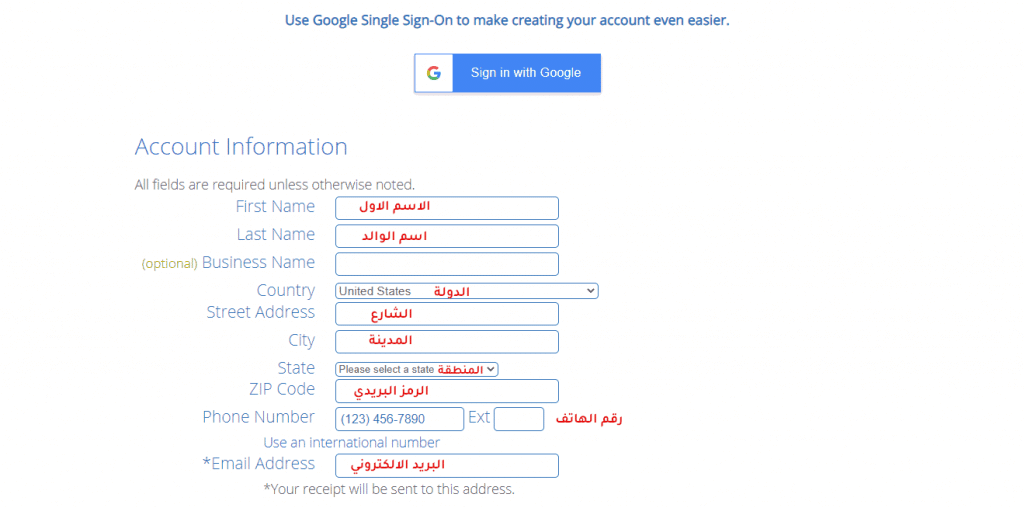
ثالثاً ، نقوم باضافة المعلومات الشخصية مثل الاسم و العنوان ، و الدولة ، و رقم الهاتف ، و البريد الالكتروني من اجل انشاء حساب جديد في الاستضافة .

رابعاً ، نقوم بتحديد مدة الاستضافة سواء كنت ترغب في الاشتراك في الاستضافة لمدة 12 شهر ، 24 شهر ، او 36 شهر ، و كلما قمت باختيار خطة الاستضافة لمدة اطول كلما حصلت على خصم اكبر .

خامساً ، نقوم بالغاء تحديد جميع الخيارات الموجودة في هذه الخطوة فهي عبارة عن خدمات اضافية لسنا بحاجة اليها حالياً و يمكن الاستغناء عنها من اجل تقليل تكلفة الاشتراك في الاستضافة الاجمالية .

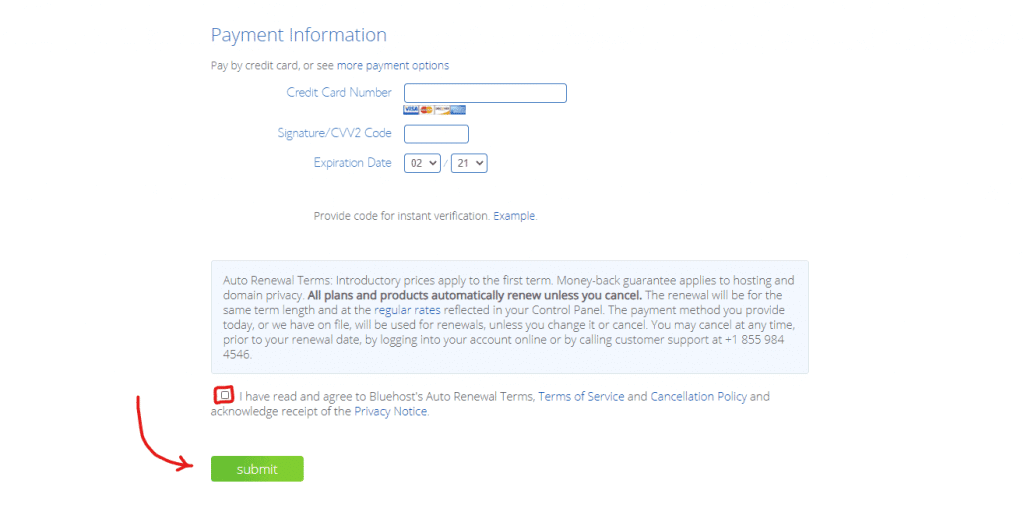
سادساً ، نقوم باضافة معلومات بطاقة الدفع الالكتروني الخاصة بنا مثل رقم البطاقة ، و الرقم السري ، و تاريخ الانتهاء و أخيرا ً ، نقوم بالموافقة على شروط استضافة بلوهوست و النقر على زر SUBMIT لإتمام عملية التسجيل في استضافة بلوهوست .

تهانيا ، لقد تم الحصول على استضافة بلوهوست بنجاح ، و لقد حصلنا على استضافة عالية الجودة بتكلفة منخفضة جداً و لقد حصلنا على دومين مجاني مع الاستضافة ، و سوف يتم تثبيت ووردبريس بشكل تلقائي على متجرك الالكتروني .

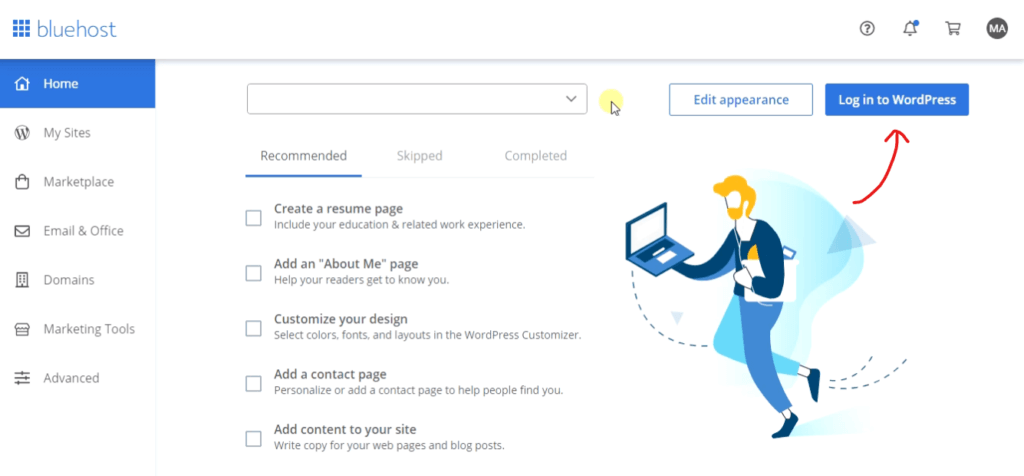
الان اصبح موقعك الالكتروني جاهز ويمكن تسجيل الدخول الي لوحة تحكم ووردبريس للبدء في تخصيص مظهر الموقع واضافة المقالات والصفحات اليه.

تهانيا, الان اصبحت تمتلك افضل استضافة لموقعك الالكتروني بالاضافة الي حصولك على دومين مجاني ومعرفة اسم القالب الذي ترغب في استخدامك, وبهذا اصبحت جاهز للبدء في تصميم موقعك الالكتروني الخاص.